[React Native] ios FCM으로 푸시알림 적용하기(3) - 연동 테스트
* 참고: ios는 FCM 테스트가 에뮬레이터에서 안되고, 실제 기기에서만 확인 가능하다.
ios 실제 기기(아이폰)에서 프로젝트를 구동하는 방법은 다음 포스팅을 참고하면 된다: https://pocket-dev.tistory.com/35
[React Native] 실제 기기(아이폰) 연결해서 프로젝트 구동하기
1. npm 명령어 생성 후 실행- 시도: package.json > scripts에 ios-device 부분 추가"scripts": { "start": "react-native start", "android": "react-native run-android", "ios": "react-native run-ios --simulator \"iPhone SE (3rd generation)\"", "ios-
pocket-dev.tistory.com
react native 프로젝트에서 FCM 수신 가능한 환경을 만들어보자.
1. react-native-firebase 패키지 설치
npm install @react-native-firebase/app
npm install @react-native-firebase/messaging
cd ios && pod install
2. App.tsx/App.jsx에 코드 작성하기
import React, { useEffect } from 'react';
import messaging from '@react-native-firebase/messaging';
// 앱이 background/quit(종료) 상태인 경우 메시지를 받기 위함.
messaging().setBackgroundMessageHandler(async (remoteMessage: any) => {
console.log('[Background Message] ', remoteMessage);
});
const requestUserPermission = async () => {
const authorizationStatus = await messaging().requestPermission();
if (authorizationStatus) {
// Register App with FCM
// await messaging().registerDeviceForRemoteMessages();
// Generate FCM Token
const token = await messaging().getToken();
console.log('Authorization Status: ', authorizationStatus);
console.log('token', token); // 이 값을 firebase 콘솔에서 fcm 알림 작성 시에 넣어줘야 한다.
}
};
export default function App() {
// ios는 유저에게 권한 요청이 필요하다.
useEffect(() => {
requestUserPermission();
}, []);
// 앱이 foreground(실행) 상태인 경우 메시지를 받기 위함.
useEffect(() => {
const unsubscribe = messaging().onMessage(async (remoteMessage) => {
console.log('[Remote Message] ', JSON.stringify(remoteMessage));
});
return unsubscribe;
}, []);
}
messaging().requestPermission()으로 받을 수 있는 authorizationStatus는 다음과 같다.
NOT_DETERMINED = -1 // 아직 결정되지 않음
DENIED = 0 // 거절
AUTHORIZED = 1 // 승인
PROVISIONAL = 2 // 임시로 권한 부여 (iOS >= 12)
EPHEMERAL = 3 // 제한된 시간 동안만 알림을 받을 수 있음 (iOS >= 14)
3. firebase 콘솔에서 메시지 보내기
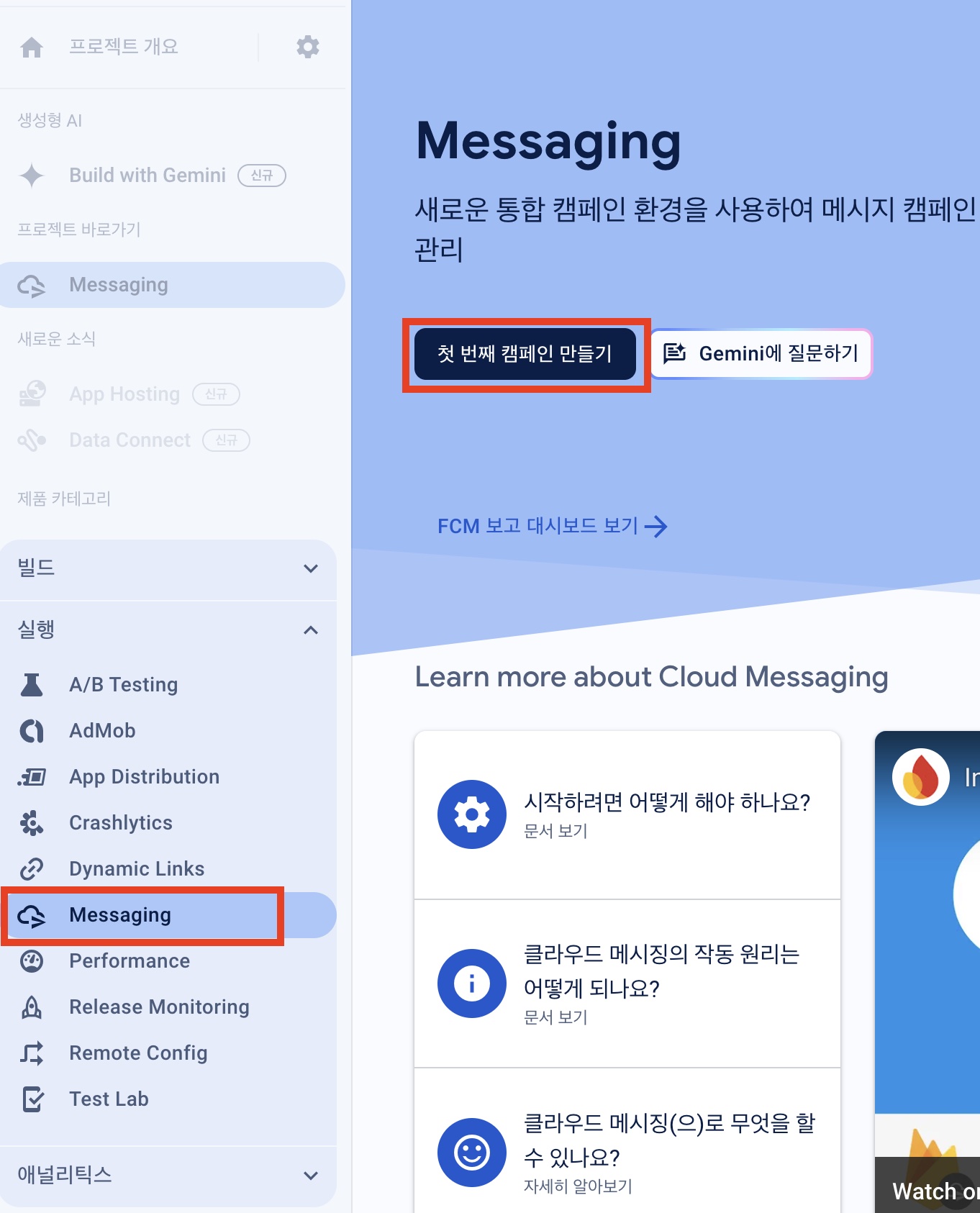
왼쪽 메뉴 탭에서 실행 > Messaging 선택 후 오른쪽에서 첫 번째 캠페인 만들기 선택

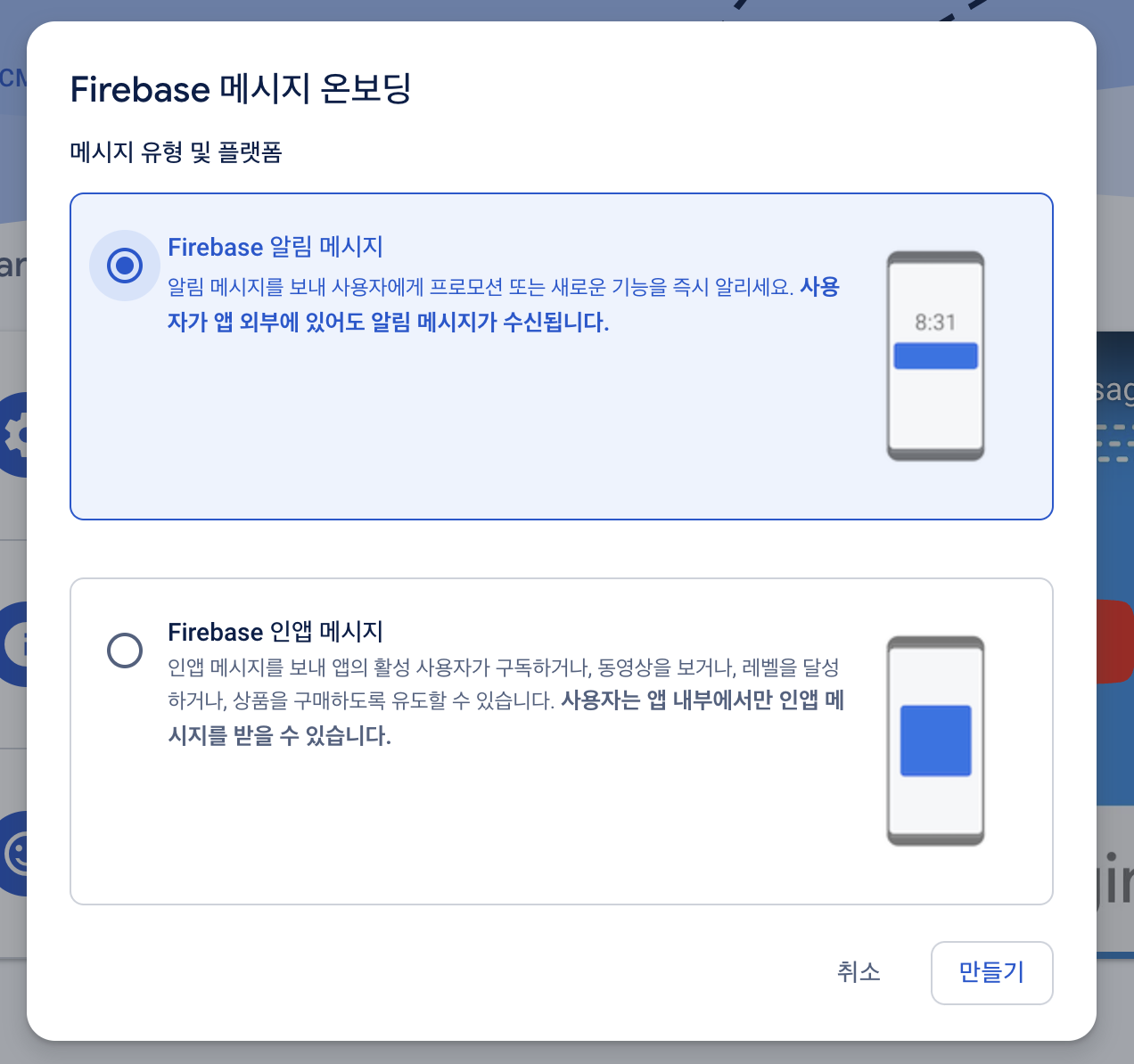
Firebase 알림 메시지 선택

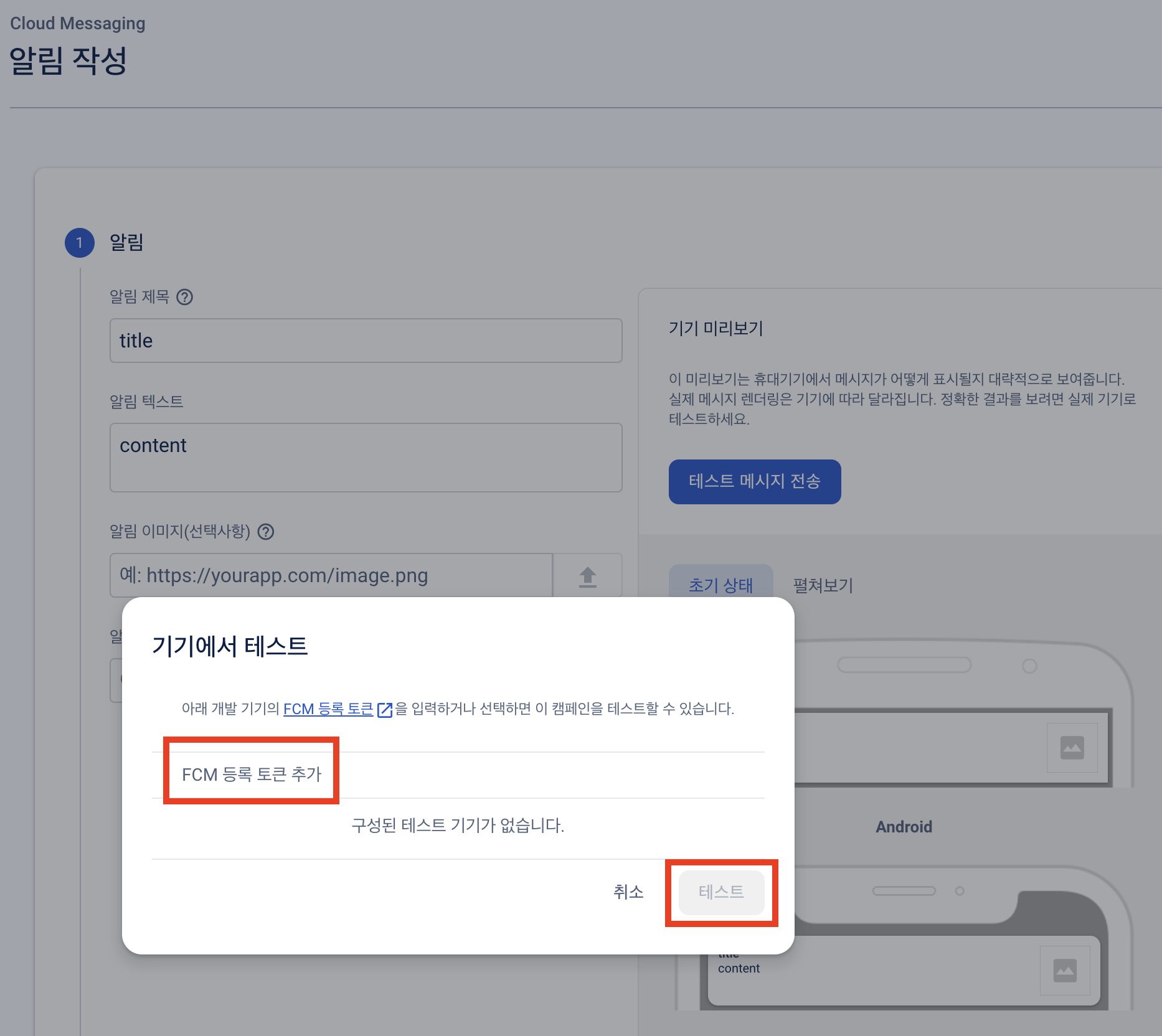
알림 제목, 알림 텍스트 작성 후에 오른쪽에 테스트 메시지 전송 버튼 클릭
'FCM 등록 토큰 추가' 부분에 react native 앱 구동시에 로그에 찍힌 token 값 넣고, 테스트 버튼 누르기

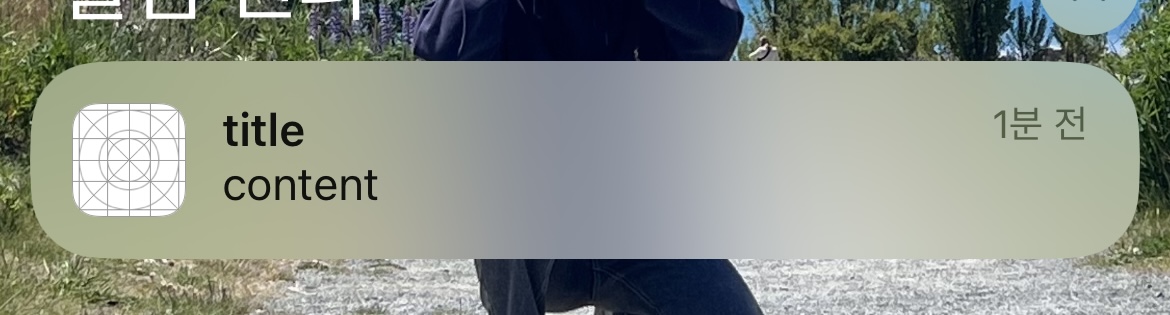
그러면 iOS 기기로 푸시 알림이 오는 것을 확인할 수 있다.

FCM으로 ios 푸시 알림 테스트 완료!
Node.js 프로젝트에서 FCM으로 푸시알림을 보내는 코드는 아래 글에 있다.
https://pocket-dev.tistory.com/42
[Node.js] FCM으로 푸시알림 보내는 API 작성하기
1. serviceAccountKey 발급받기firebase 프로젝트 콘솔 > 프로젝트 설정 > 서비스 계정 > '새 비공개 키 생성' 버튼 클릭다운받은 json파일을 Node.js 프로젝트 내에 넣어준다. 2. FCM 연결하기app.js// app.jsimpor
pocket-dev.tistory.com