1. npm 명령어 생성 후 실행
- 시도: package.json > scripts에 ios-device 부분 추가
"scripts": {
"start": "react-native start",
"android": "react-native run-android",
"ios": "react-native run-ios --simulator \"iPhone SE (3rd generation)\"",
"ios-device": "react-native run-ios --device 'MYNAME의 iPhone' --mode Debug",
"web": "expo start --web",
},
- 결과: 에러 발생(코드 70)
error Failed to build iOS project. "xcodebuild" exited with error code '70'. To debug build logs further, consider building your app with Xcode.app, by opening '.xcworkspace'.
xcodebuild: error: Timed out waiting for all destinations matching the provided destination specifier to become available
Ineligible destinations for the "" scheme: { platform:, arch:, id:, name:MYNAME의 iPhone, error:Device is busy (Waiting to reconnect to MYNAME의 iPhone) }
2. 기기에서 개발자 모드 켠 후 실행
- 시도: 아이폰 설정 > 개인정보 보호 및 보안 > 개발자 모드
- 결과: 에러 발생(코드 65)
Failed to build iOS project. "xcodebuild" exited with error code '65'. To debug build logs further, consider building your app with Xcode.app, by opening '.xcworkspace'
3. xcode에서 빌드
- 시도: 2번 에러 커맨드 조언에 따라서 Xcode에서 빌드
- 결과: Signing for "app_name" requires a development team.
4. 애플 개발자 등록 후 Xcode에서 빌드
- 시도:
1. https://developer.apple.com/ > Account 탭에서 개발자 등록(결제까지 해야 개발자 등록 완료, 비용: 129,000원)
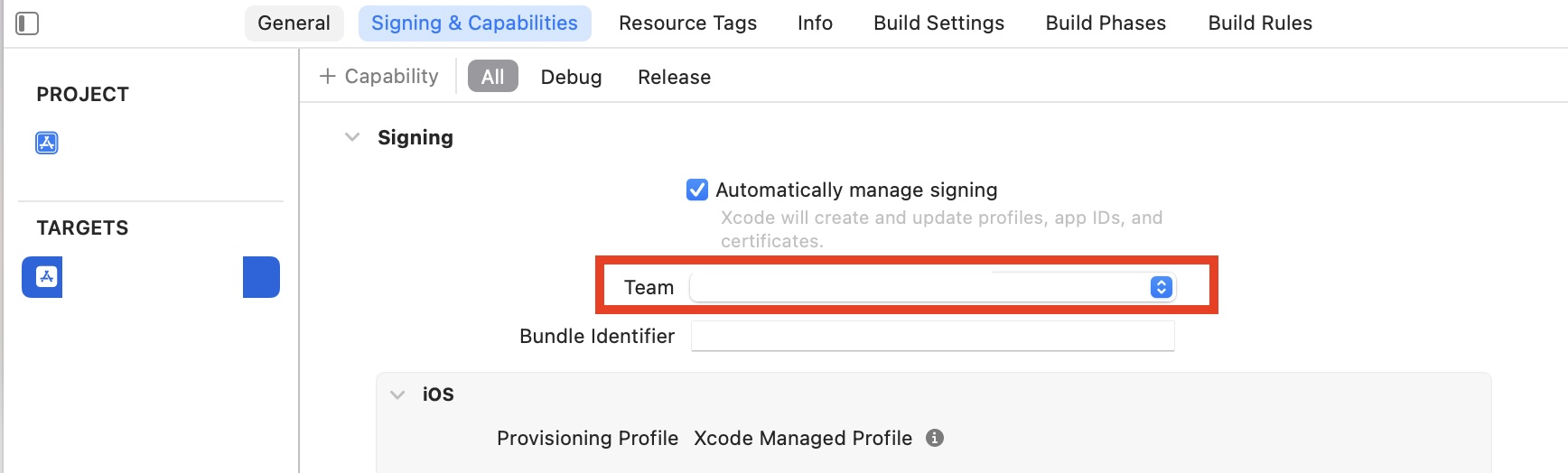
2. Xcode > Signing & Capabilities > Team 선택

- 결과: 앱 실행은 성공하였으나, 아래 에러 메시지 발생
No bundle url present. Make sure you're running a packager server or have included a .jsbundle file in your application bundle.
5. .jsbundle 생성
- 시도:
1. package.json > scripts에 ios-build 부분 추가
"scripts": {
"start": "react-native start",
"android": "react-native run-android",
"ios": "react-native run-ios --simulator \"iPhone SE (3rd generation)\"",
"ios-device": "react-native run-ios --device 'MYNAME의 iPhone' --mode Debug",
"web": "expo start --web",
"ios-build": "react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios'"
},
2. npm run ios-build 명령어 수행 후 ios 폴더 안에 main.jsbundle 파일 생성 확인.
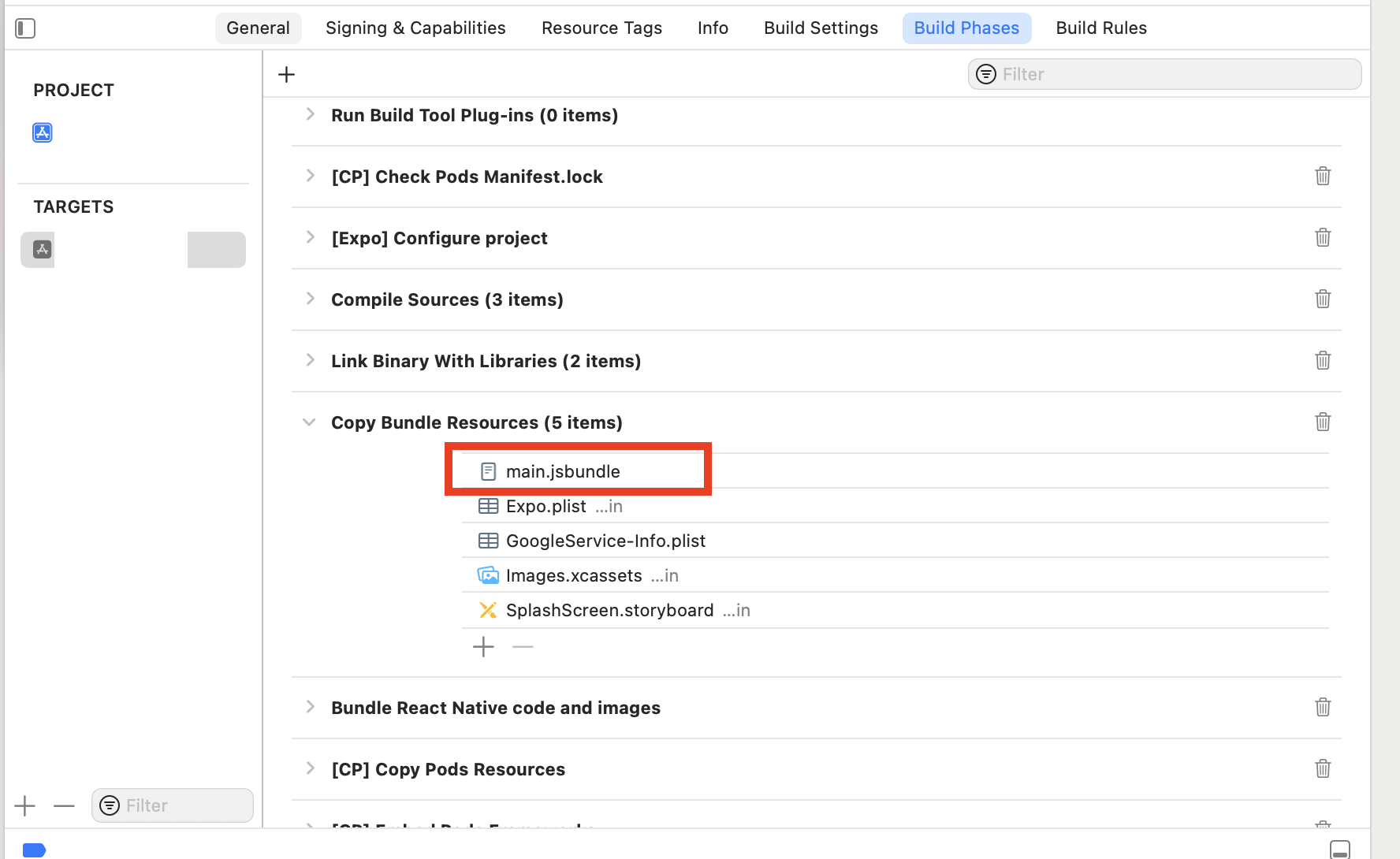
3. Xcode > Build Phases > Copy Bundle Resources에 main.jsbundle 추가
4. Xcode에서 빌드

- 결과: 실제 아이폰에서 앱 구동 성공
vscode에서 npm run ios-device 명령어 통해서도 아이폰에서 앱 구동되는 것 확인.
'ReactNative' 카테고리의 다른 글
| [React Native] ios FCM으로 푸시알림 적용하기(3) - 연동 테스트 (0) | 2024.07.10 |
|---|---|
| [React Native] 실제 기기 구동 시 @expo/vector-icons 아이콘 안나옴. (0) | 2024.07.05 |
| [React Native] fetch 사용 시 TypeError: Network request failed (0) | 2024.07.01 |
| [React Native] 탭 간 이동시 탭에 쌓여있는 스택 새로고침/초기화하기 (0) | 2024.06.11 |
| [React Native] 시뮬레이터 기종 지정하기 (0) | 2024.06.11 |



